《Web前端开发精品课 HTML与CSS进阶教程》——2.7 语义化验证
本文共 751 字,大约阅读时间需要 2 分钟。
本节书摘来自异步社区《Web前端开发精品课 HTML与CSS进阶教程》一书中的第2章,第2.7节,作者: 莫振杰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.7 语义化验证
前面这几节,我们介绍了页面语义化需要注意的各个地方。那么平常有什么好的办法来判断一个页面是否语义良好呢?一个很简单的办法就是:去掉CSS样式,然后看页面是否还具有很好的可读性。
我们都知道,很多HTML标签都有一定的默认样式,例如p标签有上下边距、strong标签对字体加粗、ul标签有缩进效果,等等。
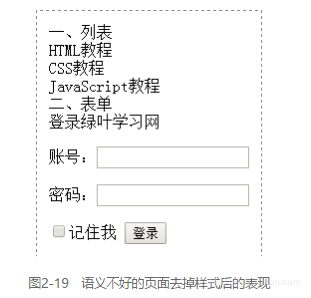
在前面我们接触过,我们可以使用一个标签来代替另外一个标签,并且使用CSS修饰来实现相同的效果。也就是说,不同的HTML标签可以通过不同的CSS来实现相同的效果。但是“一个语义良好的页面”跟“一个语义不好的页面”在去除样式之后的表现却是截然不同的。

从上面两张图我们可以看出:一个语义良好的页面在“CSS裸奔”之后,可读性也是非常高的。想要查看一个页面在“CSS裸奔”下的效果,我们可以使用Firefox浏览器的一款网页调试插件“Web Developer”来测试。
在Web Developer工具栏找到“CSS”→“Disable Styles”→“Disable All Styles”并且选中,就可以查看页面去掉样式后的效果,如图2-21所示。Web Developer插件的安装和使用,请自行搜索,很简单。
转载地址:http://gqwcl.baihongyu.com/
你可能感兴趣的文章
俄国防部组建信息作战部队 应对西方网络-心理攻击
查看>>
《Android应用开发攻略》——第2章 设计成功的应用程序 2.1 导言:设计成功的Android应用程序...
查看>>
法国物联网公司Sigfox 获1.6亿美元E轮融资
查看>>
Bob大叔和Jim Coplien对TDD的论战
查看>>
不以规矩不成方圆:Digital Ocean也删除了他们的数据库
查看>>
SharePoint 数据库迁移步骤
查看>>
中国电信开启2017年IP RAN设备集采:共两个标包
查看>>
解放智慧 智能家居对人到底是利还是弊
查看>>
安防物联网:海量分析技术仍是关键
查看>>
黄金法则:MySQL基准测试最佳实践
查看>>
Cisco reveals new initative
查看>>
Selenium2.0功能测试之forward与back
查看>>
微软扩大生态的又一步棋:推出 Visual Studio for Mac 预览版
查看>>
OA对于小微企业意味着什么?
查看>>
如何有效减少测试用例数目
查看>>
警惕!2016最大难题或源于云计算并发症
查看>>
亚信安全预警:一大波勒索软件变种来袭
查看>>
手机网民达7.8亿 移动网络安全不容忽视
查看>>
《算法基础》——3.4 有序链表
查看>>
《UNIX网络编程 卷2:进程间通信(第2版)》——2.3 创建与打开IPC通道
查看>>